Hello World¶
This tutorial allows you to chain multiple inseri blocks, with the specific example focusing on:
- Adding predefined images in dropdown menu
- Allowing the end user to select the images to display
For the final product, please click here.
Step 0: Initialize your inseri instance¶
Start inseri Playground or your WordPress instance. In your WordPress instance make sure inseri-core plugin is installed (it is already instsalled in the inseri playground).
Beware that changes done in the playground will not be saved.
Step 1: Create a new post¶
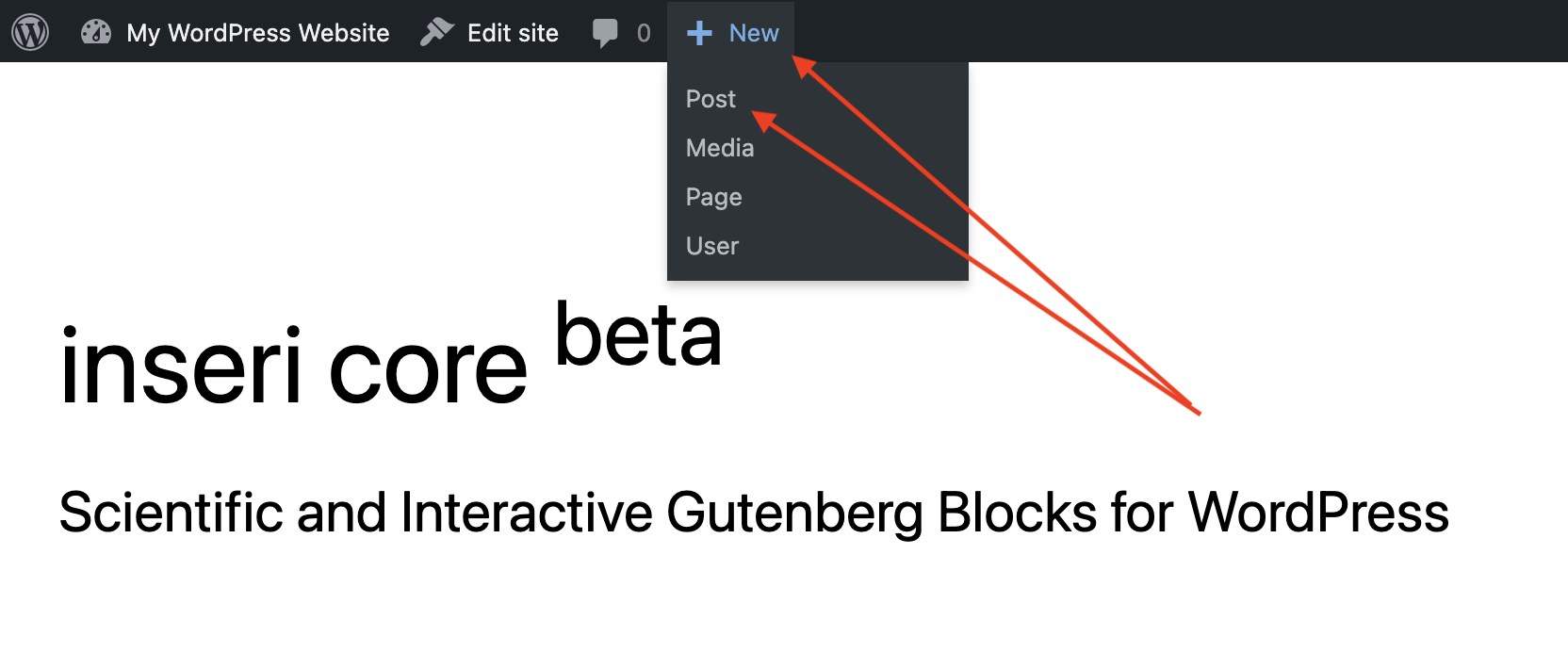
Add a new post with the title "Hello World", as presented in the figure below.
Step 2: Add the Text Editor block¶
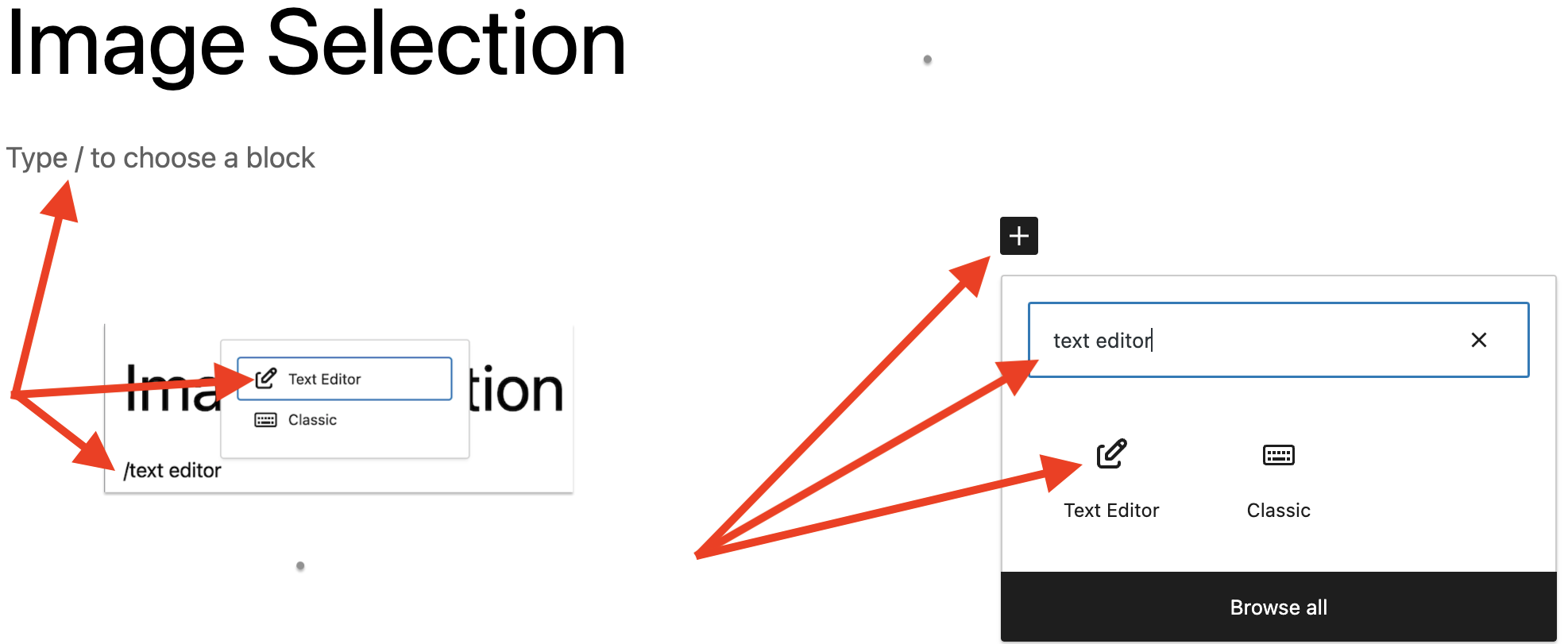
- Add the Text Editor block by using the slash command, i.e., typing "/text editor" in the area "Type / to choose a block". Alternatively, you can use the Block inserter, i.e., the "+" icon below the title, and type "text editor" in the Search area.
- Choose the format "JSON".
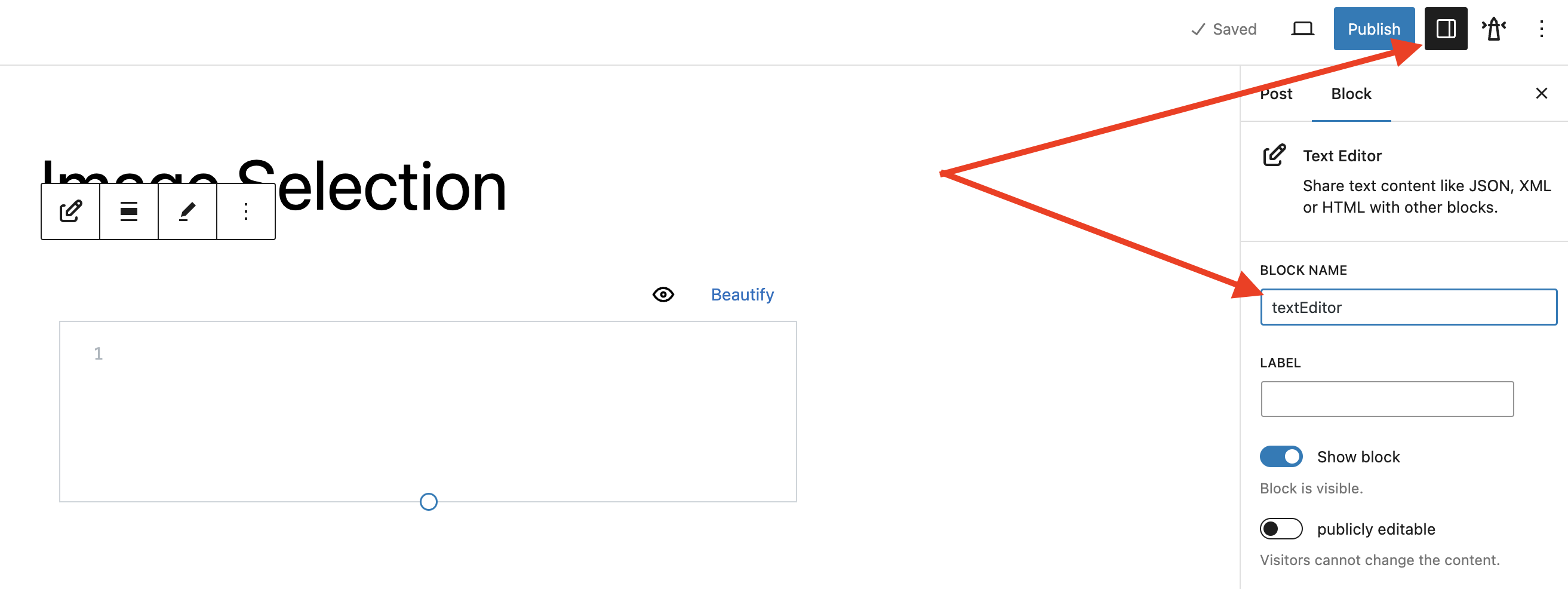
- Next, rename your Text Editor block. For this, open the settings sidebar on the right and enter simply "textEditor" under "BLOCK NAME".
Note
The same block name is displayed in the WordPress List View.
Note
You can hide the text editor block if you want (the setting is below the "BLOCK NAME", and is called "Show block" that by default is enabled).
Step 3: Add dropdown and image information to the text editor¶
- Now, copy the following snippet into the text editor. This will add two options ("inseri Logo" and "inseri Full Logo") to the dropdown (see the "label" values below). Moreover the "value" values will be used to fetch the image and display it in Step 5.
[
{ "label": "inseri Logo", "value": "https://raw.githubusercontent.com/inseri-swiss/inseri-core-wp/main/docs/assets/inseri_logo.svg" },
{ "label": "inseri Full Logo", "value": "https://raw.githubusercontent.com/inseri-swiss/inseri-core-wp/main/docs/assets/inseri_logo_full.svg" }
]
Step 4: Add the Dropdown block¶
- Add the "Dropdown" block (like in Step 2.1.).
- Select the block source with the name "textEditor - content".
- Give the Dropdown block a simple name "dropdown" (like in Step 2.3.).
- Choose a value (e.g., "inseri Logo").
Note
You can edit the text "Choose an item" by using the "LABEL" area below the "BLOCK NAME".
Step 5: Add the Image Box block¶
- Add the "Image Box" block (like in Step 2.1.).
-
Select the block source with the name "dropdown - chosen value".
Warning
If you cannot see the block source, make sure that you did Step 4.4.
-
Give the Image Box block the name (like in Step 2.3.).
- Set the Height to 200.
Step 6: Data Flow¶
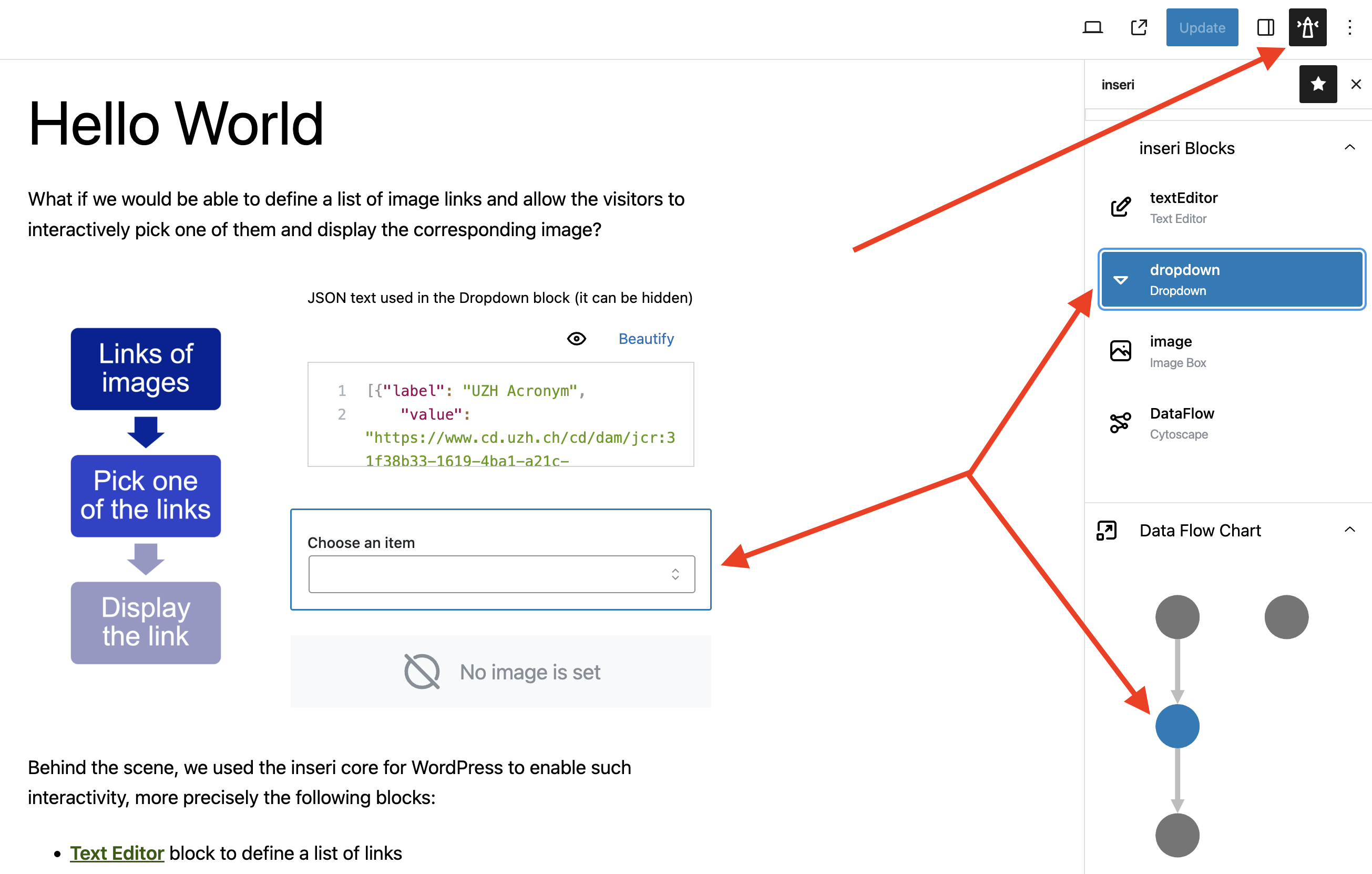
The Data Flow provides an overview of the inseri blocks and the dependency between them. The data flow corresponding to this tutorial should be similar to the one below.
Step 7: Save and publish¶
For the final step, you should save your post and publish it (The "Save draft" and "Publish" buttons are in the top right close to the Settings icon).
Once published, you can view the post and you will see the text editor with the snippet (step 3) and a dropdown (step 4), where the corresponding image will load after the selection.
Overview¶
The Data Flow Chart (see Step 6) provides a nice overview. You can see it also at the bottom of the Hello World.